Seja você estudante iniciando carreira ou profissional de UX/UI design, confira as principais ferramentas de prototipagem para UX/UI designers.
Criar e testar protótipos antes do lançamento é uma etapa muito importante no processo de design para o sucesso do produto. Por isso a lista e ferramentas de prototipagem para UX/UI design vem crescendo e as opções disponíveis são muitas.
Aqui você vai encontrar as ferramentas mais usadas e comparar qual é a ideal para os seus projetos.
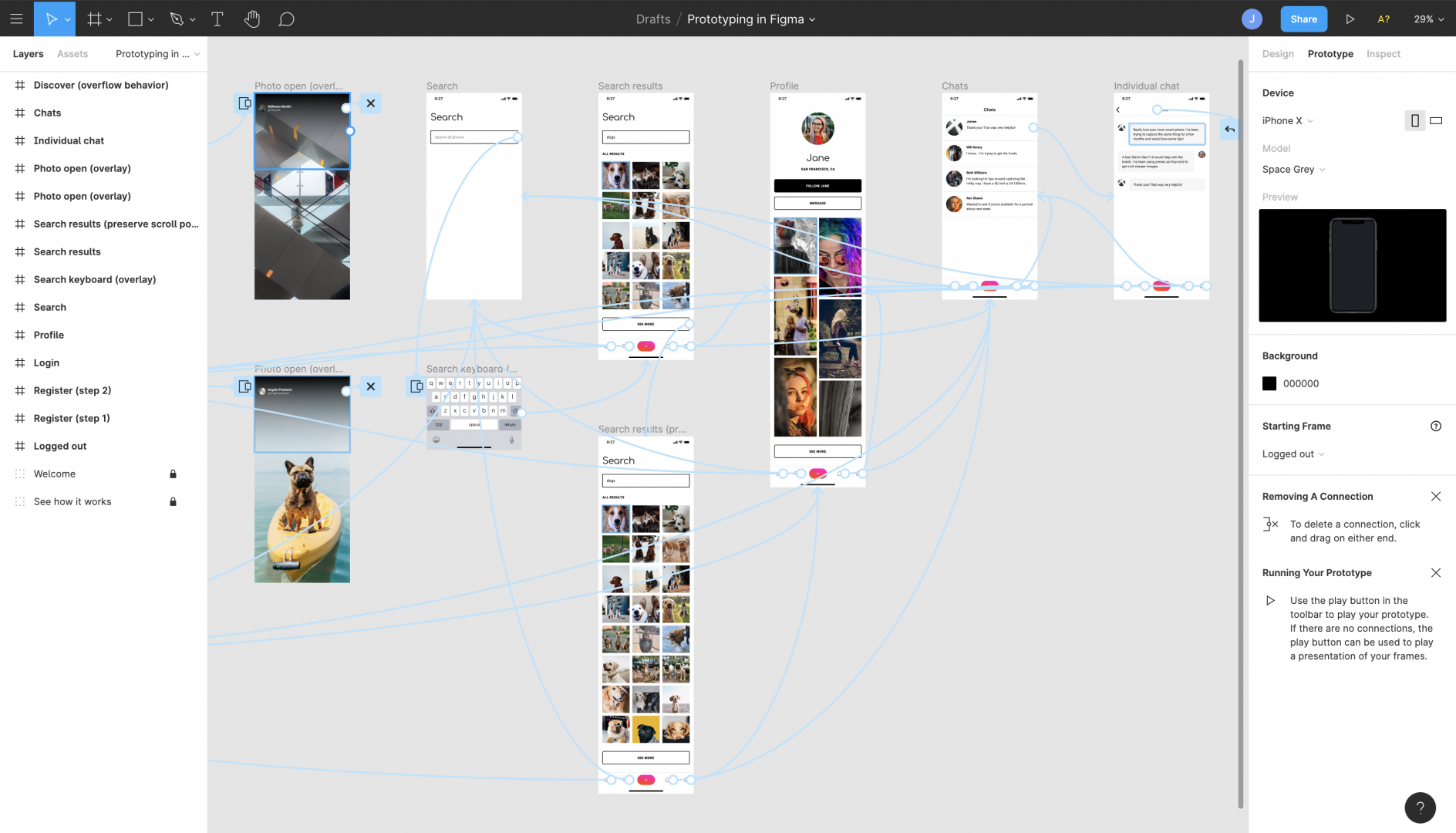
1. Figma
Figma é uma interface de programação baseado em WebGl. Assim pode ser usado em navegadores, facilitando o uso. Assim como compartilhar o projeto em tempo real, com outros usuários, semelhante ao Google Docs.
Além disso, o Figma também conta com uma ferramenta própria para vetores, que quebra alguns paradigmas. Podendo criar diversos vértices a partir do mesmo ponto. Além de usar as setas para mover pontos, ou seja, mais precisão na hora de movimentar os objetos.
Certamente o Figma é uma ótima ferramenta de prototipagem para UX/UI design. Afim de facilitar o acesso e incentivar os estudos em UX design, a plataforma oferece um plano gratuito para estudantes.

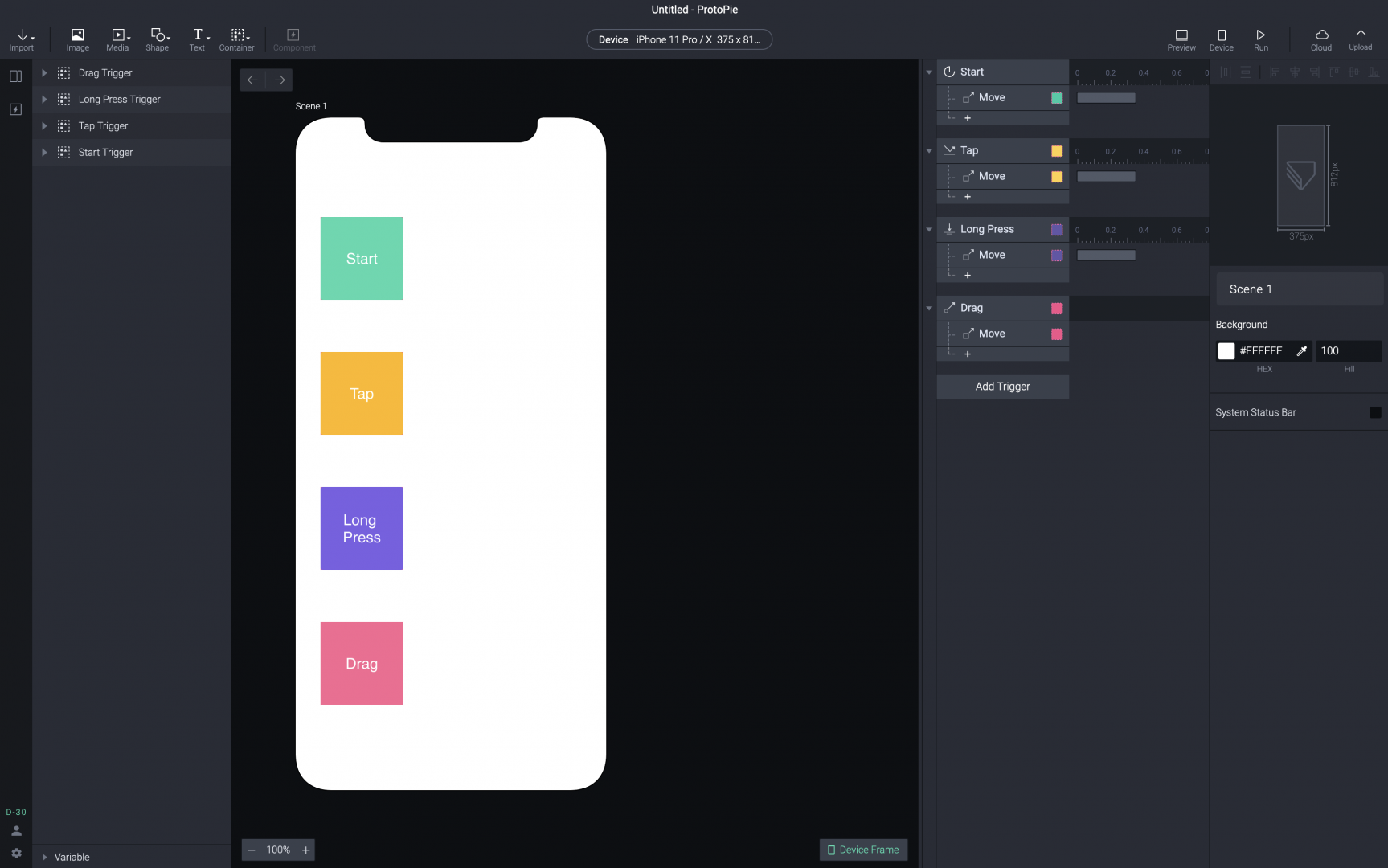
2. Protopie
Primeiramente é importante dizer que o Protopie conta com o software local, assim o uso em PCs pode ficar potencializado. Outras usabilidades interessantes são o preview em tempo real, compartilhamento de protótipos na nuvem, integração com o Sketch e o Adobe XD, facilidade de animar e separar objetos em grupos.
Também vale lembrar que existe um app para smartphone que sincroniza pela nuvem, assim você pode acompanhar o processo pelo próprio celular. Protopie é uma ótima opção para UX designers que buscam funcionalidades junto com uma interface intuitiva.
Vale destacar que o Protopie também oferece planos para estudantes.

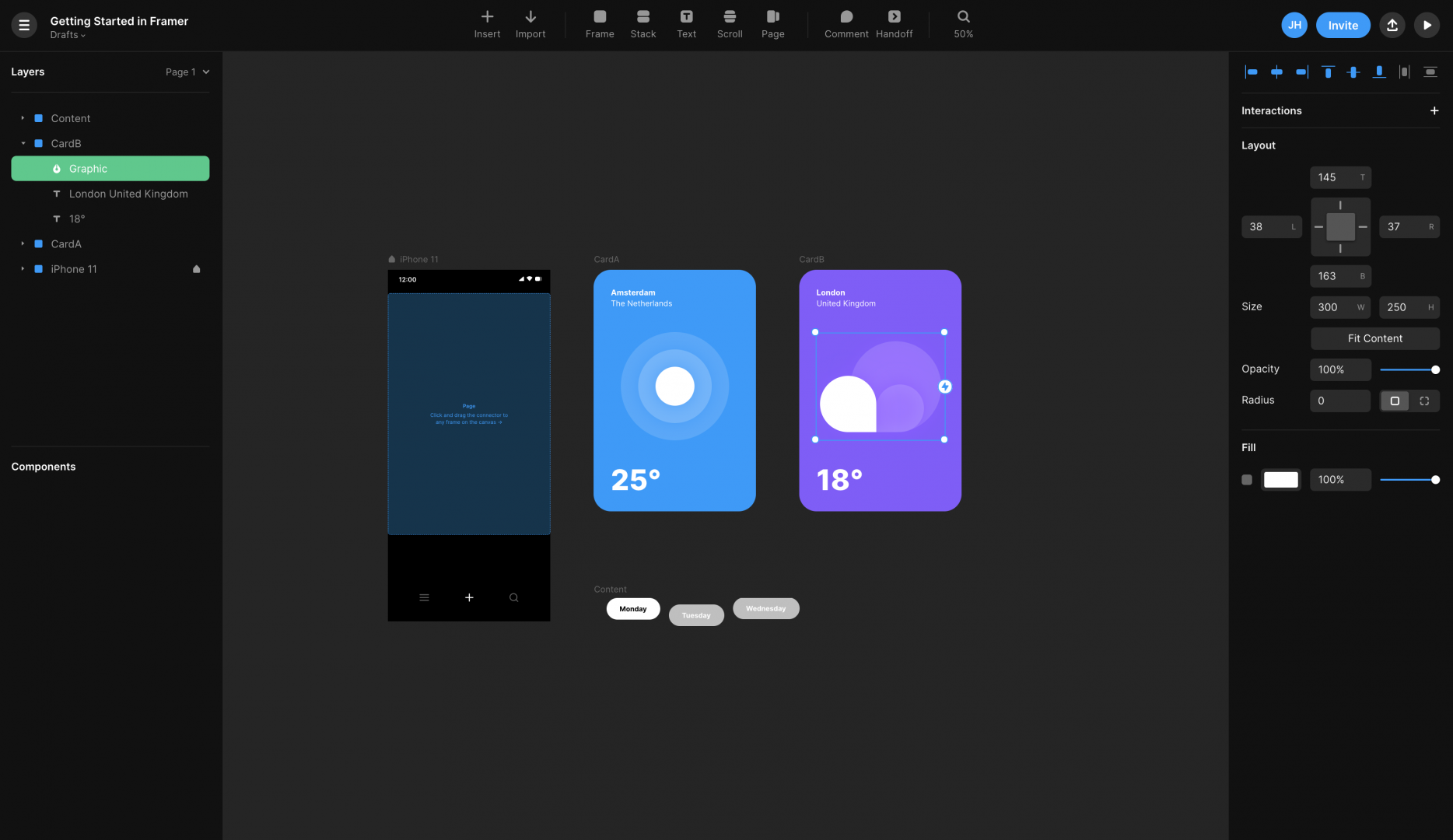
3. Framer
Compartilhamento entre equipes, prototipagem e design, são partes importantes na hora de usar ferramentas de prototipagem em UX design. Por isso, o Framer se destaca principalmente em integrar o código e o design de maneira prática. Tudo isso ao alcance de um click.
Com um canvas espaçoso e minimalista, também conta com um sistema responsivo, que se adapta ao tamanho que você quer, sem deformar os objetos. Além de contar com o compartilhamento em nuvem para facilitar o acesso dos seus colegas, e compartilhar progresso. Por fim, é importante ressaltar que você pode importar os seus arquivos para o Sketch e o Figma.

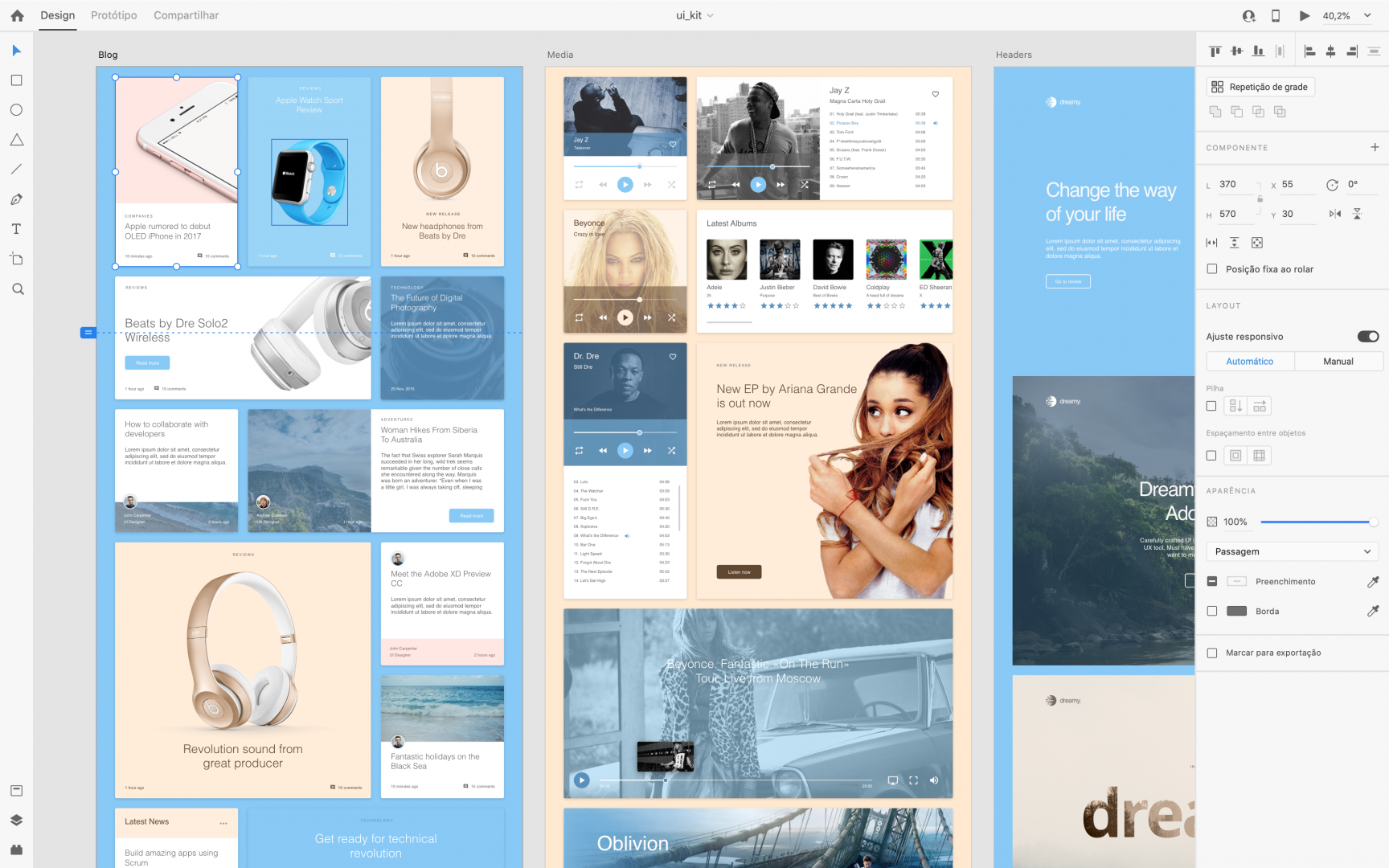
4. Adobe XD
Aqui temos uma opção gratuita para uso pessoal e isso é interessante. Sendo que a Adobe já é uma empresa consagrada no meio do design. Já que é um produto da família do Photoshop, nada mais justo do que poder importar seus .PSD diretamente para o artboard.
Aliás, o preview direto do smartphone por usb ajuda muito na hora de projetar, podendo sentir a usabilidade na hora. Outro detalhe é que o Adobe XD também funciona a base de vetores e é algo essencial, visto que existem uma infinidade de proporções e tamanhos de tela.

Adobe XD também é o software que utilizamos no nosso curso de UIX – User Interface & Experience assim como também no curso de Web Design.


Por fim, confira também as dicas sobre ferramentas de paletas de cores para UX/UI designers.